41 gravity forms hide labels
metadata - hide gravityform field labels from Woocommerce email ... I want to filter out unwanted order item meta data from Woocommerce email notifications especially gravity forms field labels. With gravityforms and gravity forms product add on it is possible that... Form Settings - Gravity Forms Documentation Every form has its own group of settings. You can navigate to the Form Settings page a few different ways: From within the Form List view, hover over the form you want to review and then click or hover on the Settings link that appears below. From within the Form Editor for a particular form, hover or click on the Settings option in the top bar.
How to hide Gravity Form field labels when using placeholders With this method, Gravity Forms will hide the labels but they are still "visible" to screen readers. Enjoy your guilty-free label-less forms. GF Placeholders and Field Labels In Gravity Forms 1.9, support for placeholders was added into core. This feature allows you to add placeholder text into a field input.

Gravity forms hide labels
Remove labels « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Hi, I am trying to remove the labels of a field and have that field 'shift up' to the place of the label. I tried to hide the labels but that..only hid the labels ... Hide Gravity Form Labels - Wordpress Plugin List Hide Gravity Form Labels. admin 10 januari 2018 10 januari 2018 Geen reacties op Hide Gravity Form Labels. Description. Adds a new Field Label Visibility setting and an option for hidden sub-labels under the Appearance tab in the Gravity Forms field settings. Requirements: Hiding the Form Title - Gravity Forms Documentation Hiding the Form Title - Gravity Forms Documentation Hiding the Form Title Most of the time, you'll want to hide the form title from the shortcode, but if you're somehow not able to do so, here's how you can hide the form title using a bit of CSS. 1 2 3 body .gform_wrapper h3.gform_title { display: none !important; }
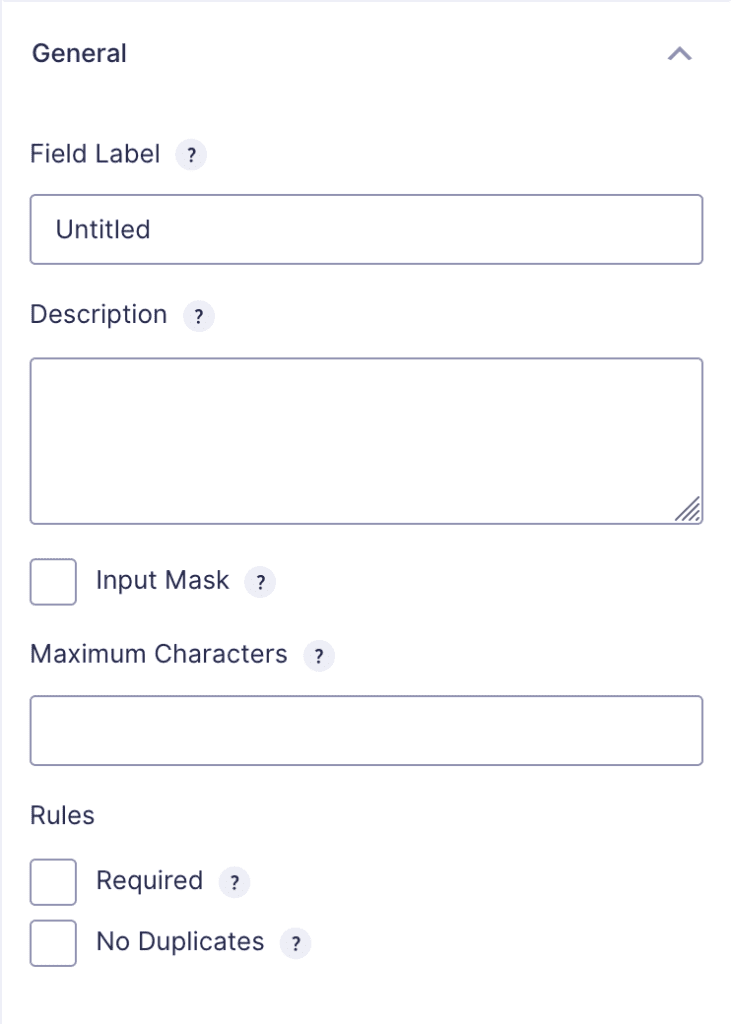
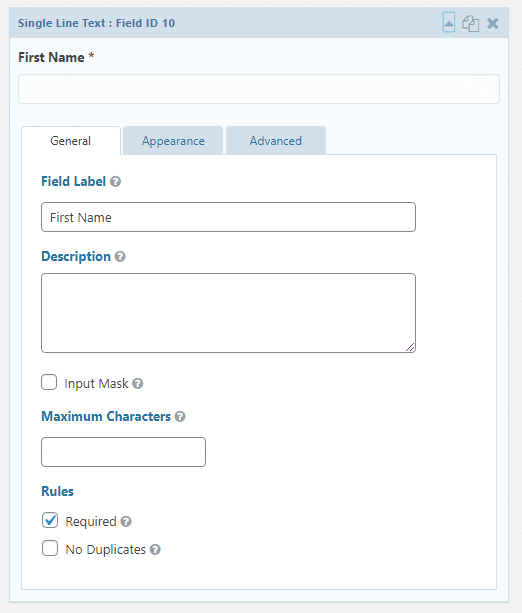
Gravity forms hide labels. Hide Radio Button Labels « Gravity Support Forums I am wondering how I can hide the labels of radio buttons. I have tried targeting it with the code below. body .gform_wrapper .gform_body .gform_fields #field_4_7.gfield .gfield_radio label {display: none;} Which targets all the labels if I change the colour but when I add display:none it only shows one button. Many Thanks. Serendipity hide label - Gravity Forms Styles Pro Your email address will not be published. Required fields are marked *. Comment * Gravity Forms labels used as placeholders - Bill Erickson Gravity Forms labels used as placeholders. Written by Bill Erickson Updated on December 5, 2018. ... ('.gfield_label'). hide ();}})}); view raw functions.js hosted with by GitHub. This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that ... Detailed Guide For Gravity Forms Field Labels - WPMonks Labels for Gravity Forms fields is the text that is shown in before the actual field. It is used to give information about field and is stored in entries when the form is submitted. Placement of Field Label in Gravity Forms Backend? Field label is located under General Settings and is available for the field types in Gravity Forms.
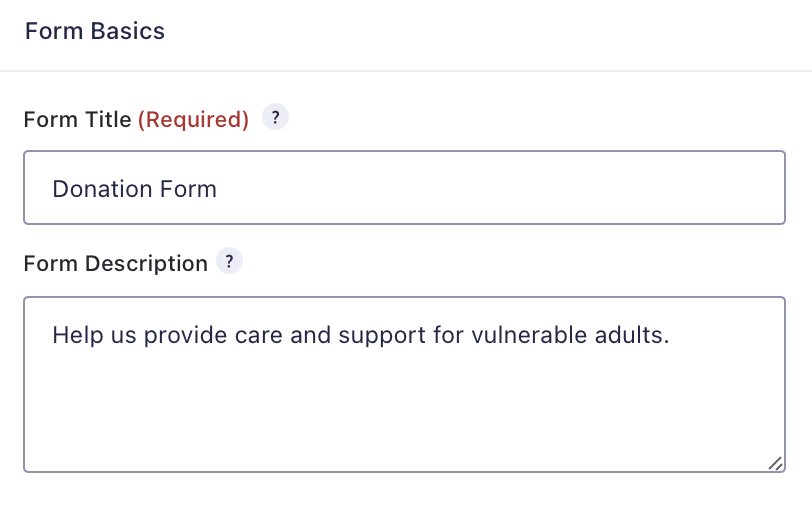
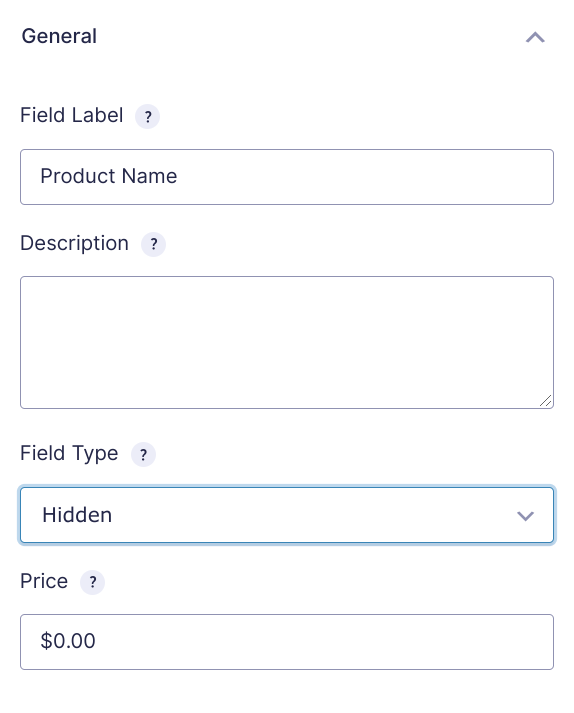
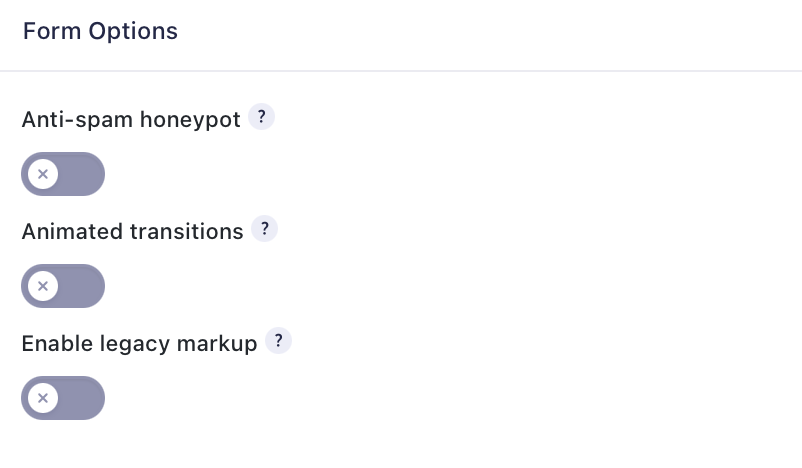
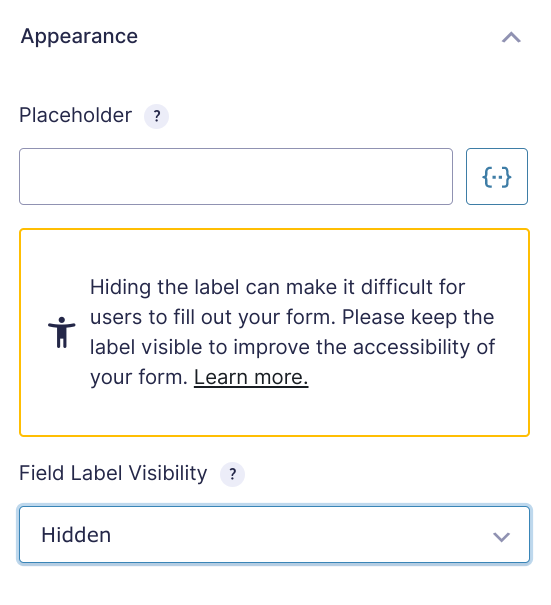
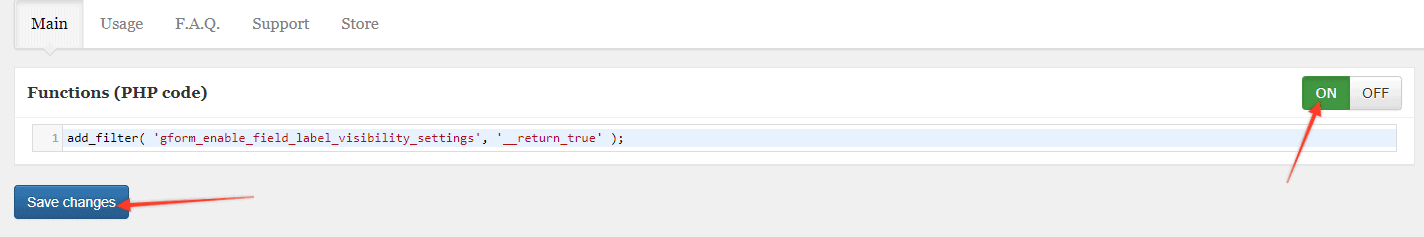
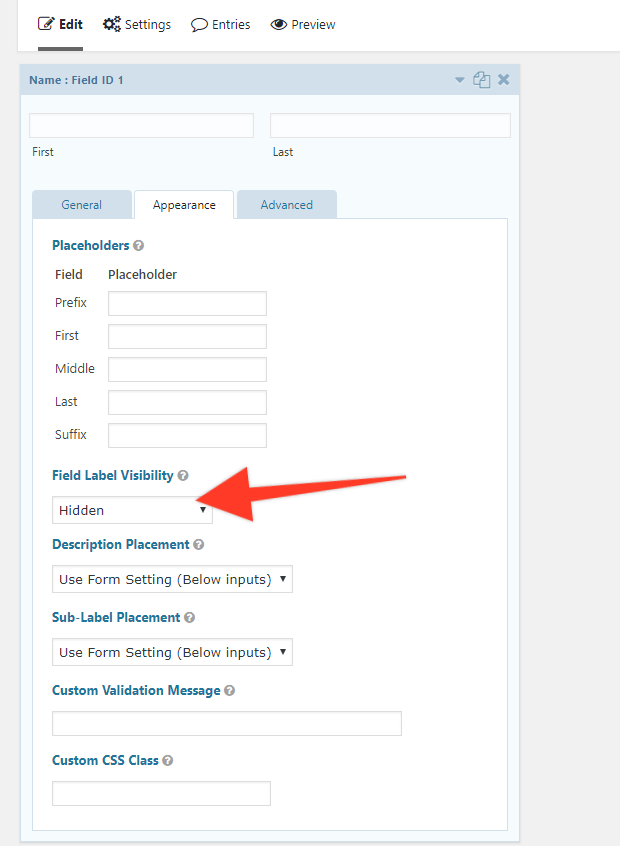
Gravity Forms v1.9 Placeholders - Gravity Forms To enable the dropdown option for hiding labels in the relevant settings on the field's appearance tab you will need to add the following to your theme's functions.php file: 1 add_filter ( 'gform_enable_field_label_visibility_settings', '__return_true' ); Hide Gravity Forms Field Labels From GF Field Settings Form This will add a form visibility option drop down in your gravity form field settings under Appearance tab. You can see this in below screenshot. When you select "Hidden" option, the field label will be removed from the form. You can hide the Sub-Labels as well, for the fields that support sub-labels. Hide Field Labels on Gravity Forms - Endurtech Inserting the following snippet into your WordPress child themes' functions.php file will activate the "Field Label Visibility" option within Gravity Forms. This will allow you to hide any fields' label so that you can use the Placeholder as the fields description text. Hide Gravity Forms Field Labels How to Show or Hide Gravity Form's Title & Description? PowerPack Gravity Form styler module provides a one-click option to hide Title and Description of gravity form. Show or Hide them browsing to General > Settings > Title/Description. Updated on August 2, 2019. Was this article helpful to you? Yes No 4.
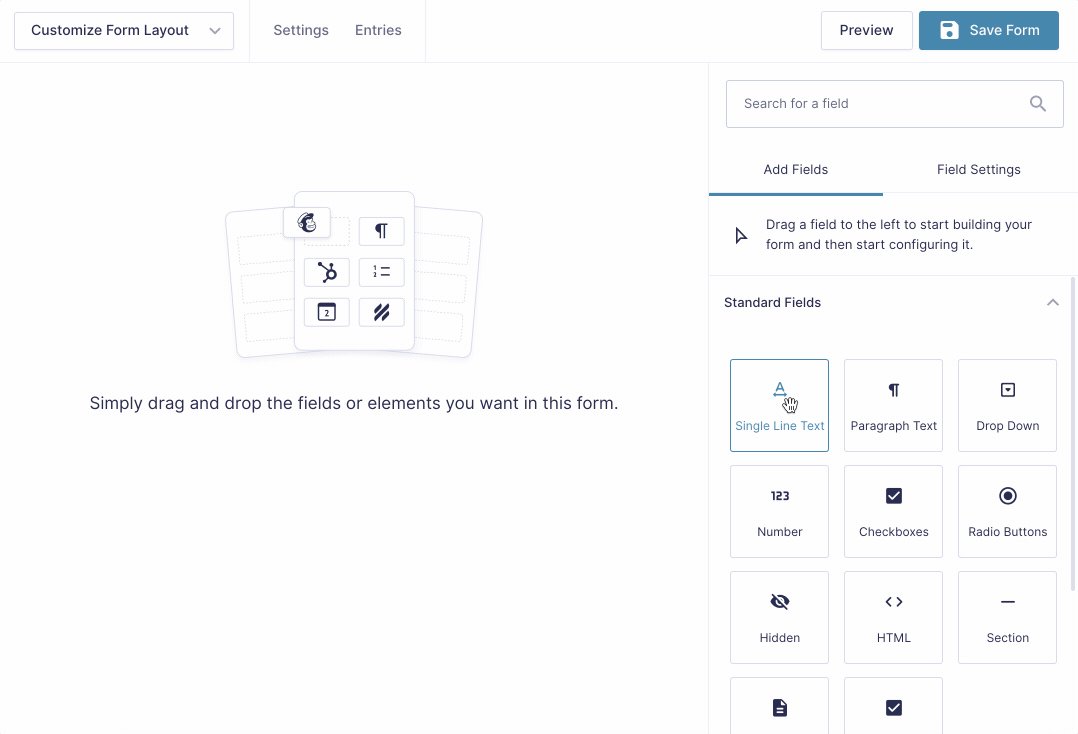
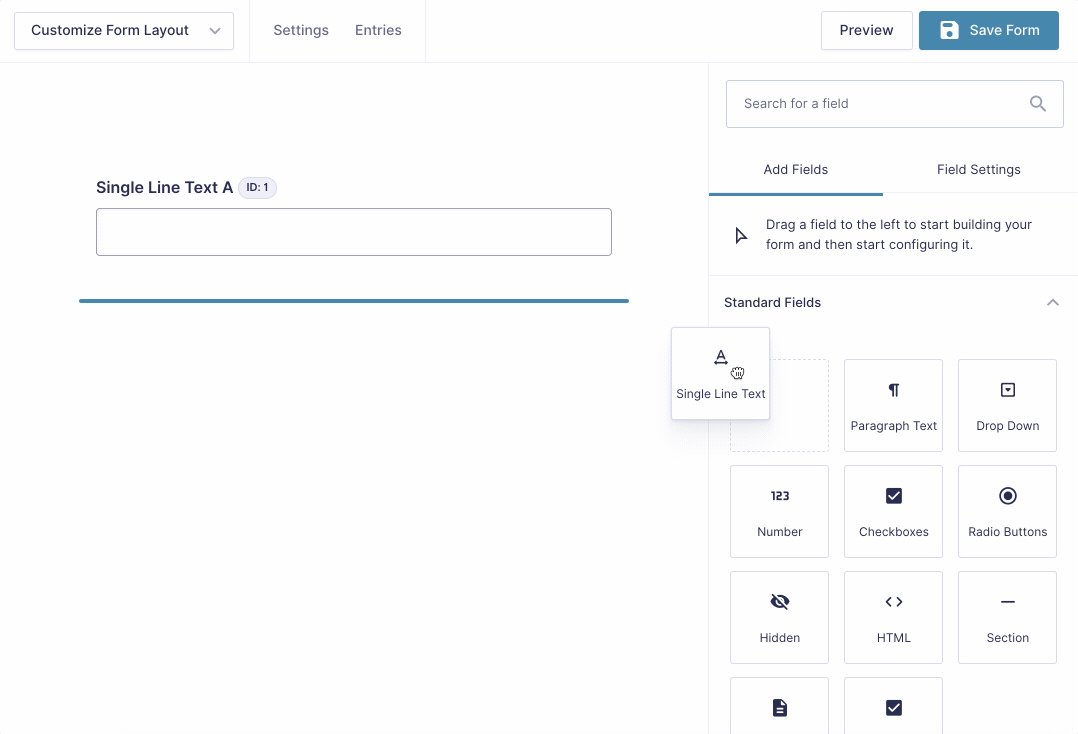
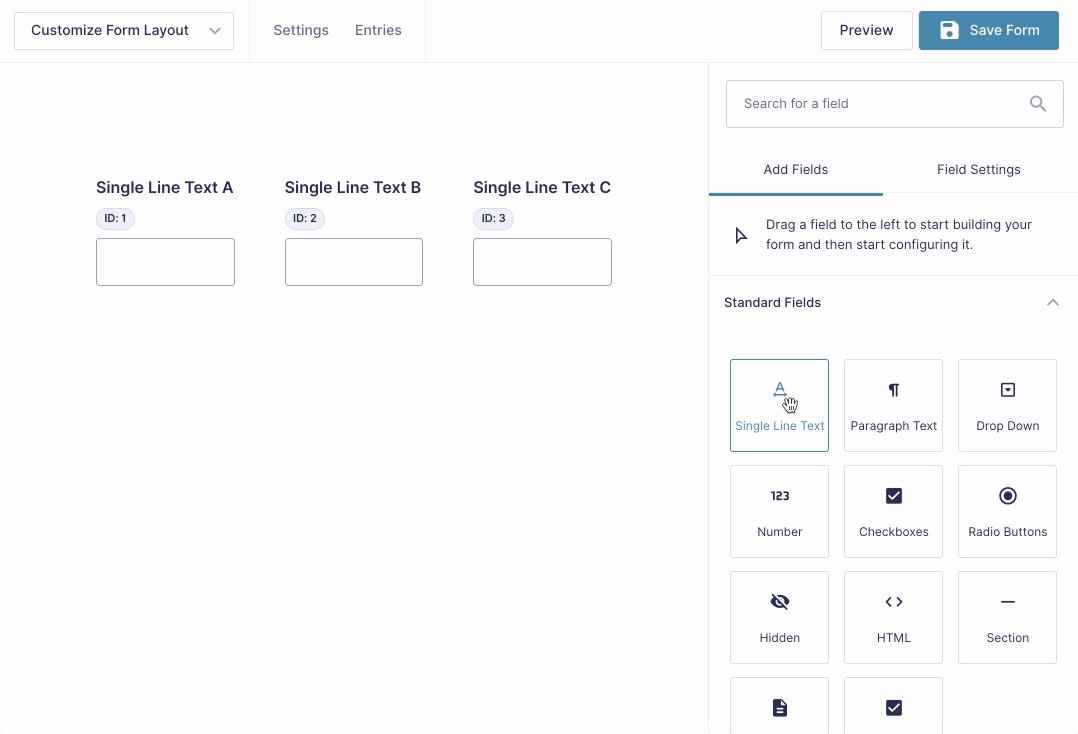
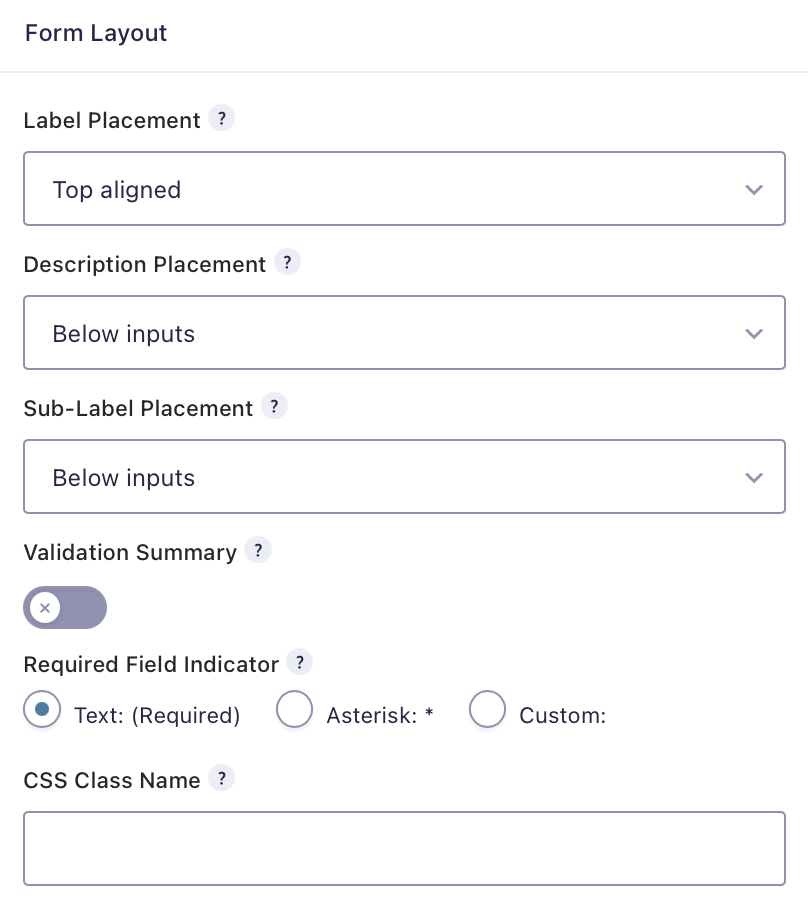
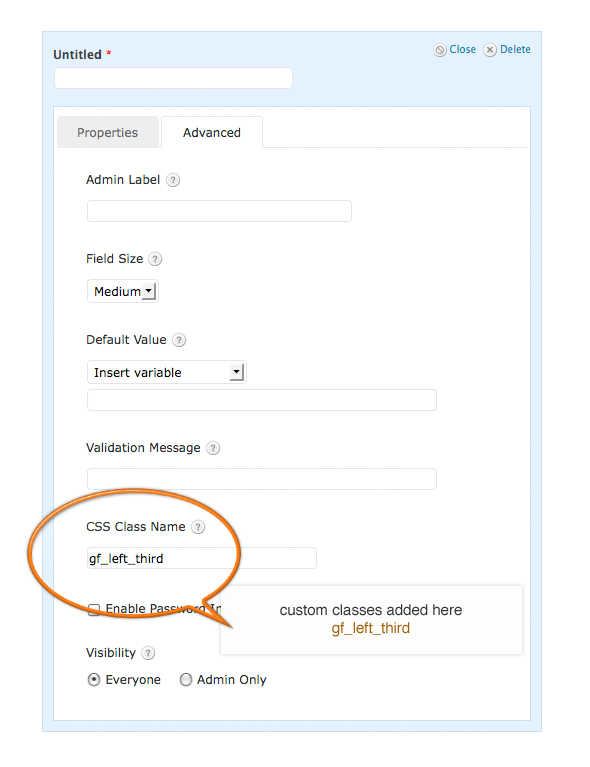
Gravity Forms - Hide Label (3 Simple Methods) - YouTube In this small 3-part video series you'll learn three ways to hide the labels on your GravityForms forms. For the detailed, step by step article that covers t... Styles & Layouts for Gravity Forms - WordPress.org Tooltips addon lets you add tooltips next to field labels in Gravity Forms from customizer. There are multiple colors, icons, animation effects, position options to make your tooltips look beautiful and resonate with your theme. ... Added option to hide labels; Added option to enable admin bar under general settings; 2.0.5 (1st January 2017 ... How To Customize the Gravity Forms Layout in WordPress Add gf_simple_horizontal to the CSS Class Name in the Form Layout section in Form Settings. Align your fields horizontally using the drag-and-drop editor. If you're using this layout, you might also want to hide Gravity Forms field labels when using placeholders. How to style Gravity Forms: With CSS? With a plugin? [Tutorial] Since version 2.5 of Gravity Forms, it is possible to arrange form fields in columns, 4 maximum, without using any plugin or CSS classes. The classic display of lists But thanks to the latter, we can organize the elements of our list in columns and modify their height. Here we gain space and visibility thanks to the display in columns
Remove Instruction from Form Field « Gravity Support Forums The easiest way to remove the min max instruction would be to target and hide it with CSS by adding the following to your theme's stylesheet .gform_wrapper .instruction { display: none !important; }
Hide Labels - Gravity Forms Hide Labels - Gravity Forms Community - Hide Labels Adds a new Field Label Visibility setting and an option for hidden sub-labels. Provided By: PurposeWP Download This Add-On Visit the developers website to purchase or download this third-party add-on. Request Support This plugin is supported by the developer on their site.
How to hide Labels and Sub-labels in Gravity Forms There are two methods to hide labels and sub-labels in Gravity Forms. Hide all of them in one click using the Styles & Layouts plugin. Hide them by changing the setting in each individual field.
How to hide Gravity Form Label - MemberFix 1 - Simply search for this plugin in WordPress => Plugins => Add New => Search => "Hide Gravity Form Label" (without quotes) 2 - Download and install it. 3 - You don't need to do any configuration for this plugin. It's all good to go and will automatically update your GravityForms form editor with the new options.
Hide Gravity Form Labels - WP Hive Requirements: Gravity Forms v1.9+ is required to make use of this plu Adds a new Field Label Visibility setting and an option for hidden sub-labels under the Appearance tab in the Gravity Forms field settings.
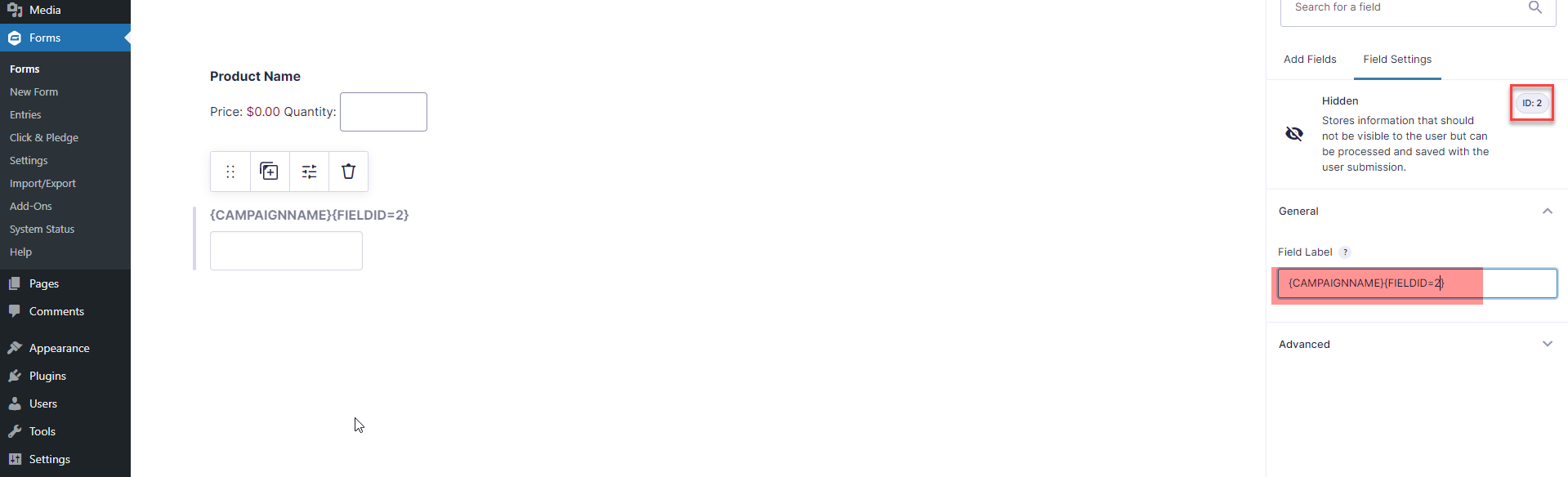
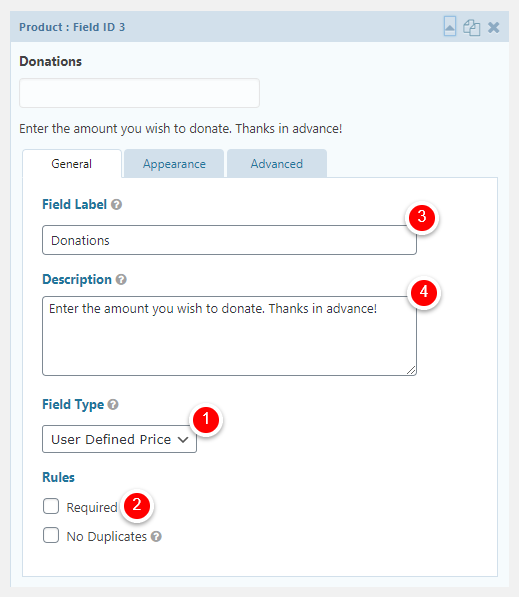
Gravity Forms: How to a Hide Gravity Forms Product ... - Press Avenue In Gravity Forms v 1.9.5 [ here] they released a CSS class called " gf_invisible" for use when you need to hide a product field that should not be visible to the user / customer but should count towards the total price for further calculations which worked perfect for our quote generator.
Hide label - Gravity Forms Styles Pro Your email address will not be published. Required fields are marked *. Comment
How can I hide the price difference displayed for Gravity Forms Option ... function gform_format_option_label ( fullLabel, fieldLabel, priceLabel, selectedPrice, price, formId, fieldId ) { return fieldLabel; } Install our Custom Javascript plugin. For more options and examples of modifying Option labels, check out the Gravity Forms documentation for the . Did this resource help you do something awesome with Gravity Forms?
(1/3) Gravity Forms - Hide Label - YouTube Need to hide the labels on your GravityForms form? In this video our MemberFix team member Dositej will show you his preferred method. Note that there are se...
How to hide a Gravity Forms field with css - Stack Overflow 2. You'll want to use the gf_invisible class on the "CSS Class Name" setting for the field. This class is available out of the box with Gravity Forms and hides the field by positioning it off the screen rather than "display: none;. Gravity Forms will not count product fields that are "display: none;" towards the total.
Hiding the Form Title - Gravity Forms Documentation Hiding the Form Title - Gravity Forms Documentation Hiding the Form Title Most of the time, you'll want to hide the form title from the shortcode, but if you're somehow not able to do so, here's how you can hide the form title using a bit of CSS. 1 2 3 body .gform_wrapper h3.gform_title { display: none !important; }
Hide Gravity Form Labels - Wordpress Plugin List Hide Gravity Form Labels. admin 10 januari 2018 10 januari 2018 Geen reacties op Hide Gravity Form Labels. Description. Adds a new Field Label Visibility setting and an option for hidden sub-labels under the Appearance tab in the Gravity Forms field settings. Requirements:
Remove labels « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Hi, I am trying to remove the labels of a field and have that field 'shift up' to the place of the label. I tried to hide the labels but that..only hid the labels ...





















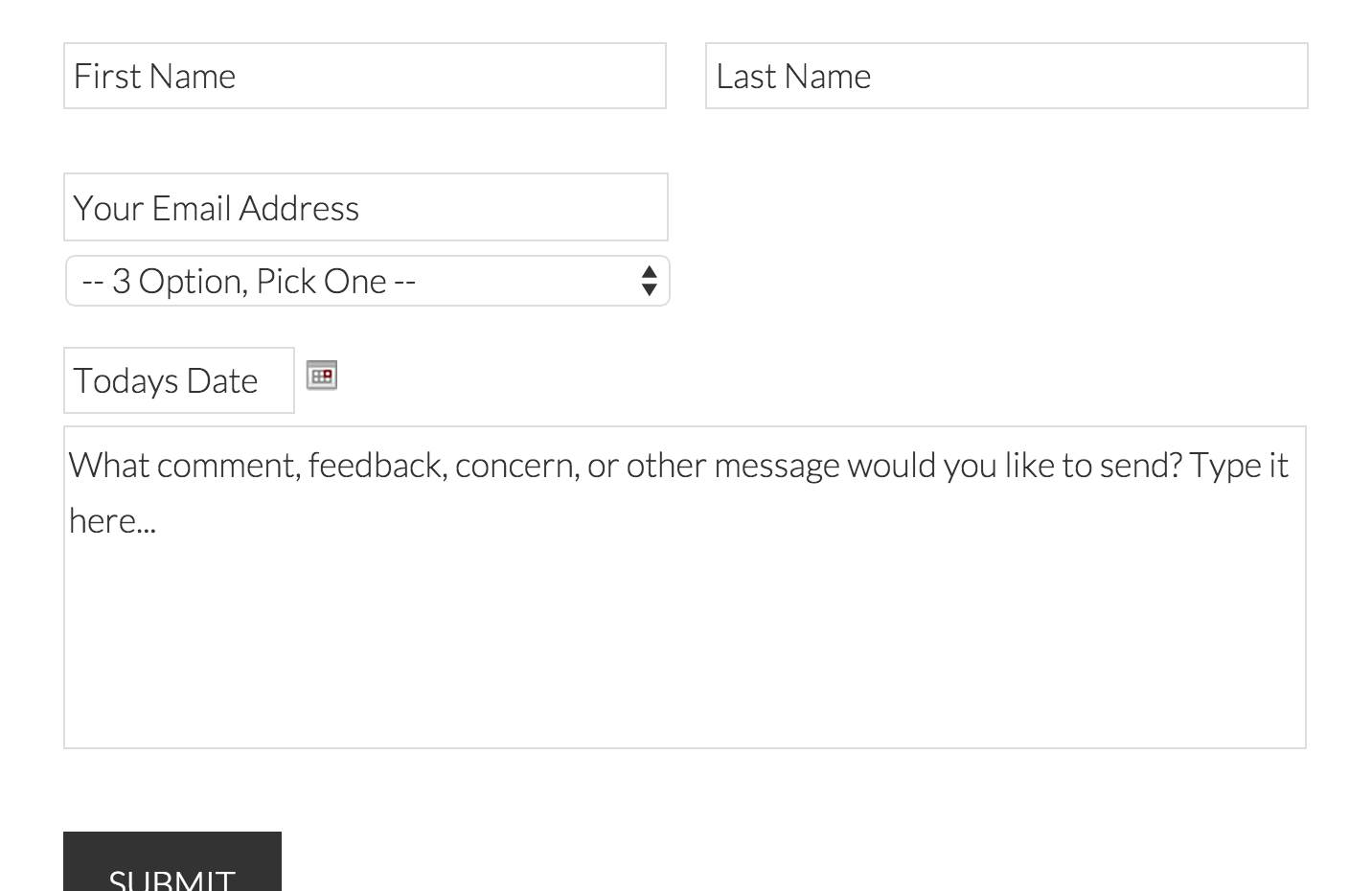
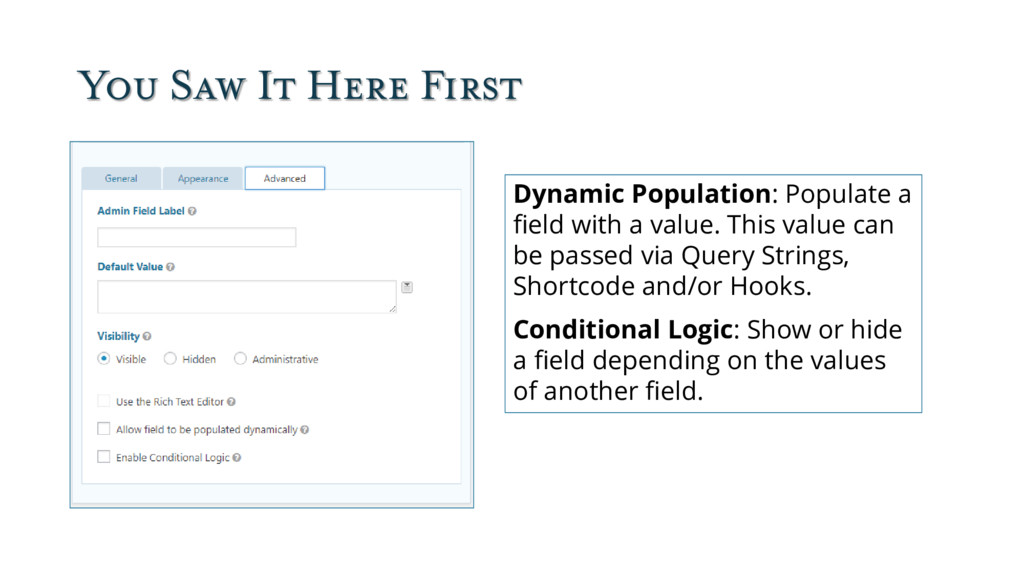
![How to Use Hidden Fields in Gravity Forms [Video] | Altitude ...](https://altitudemarketing.com/wp-content/uploads/2021/06/Hidden-Field-Step-1.jpg)
















Post a Comment for "41 gravity forms hide labels"